LinkedIn Learning
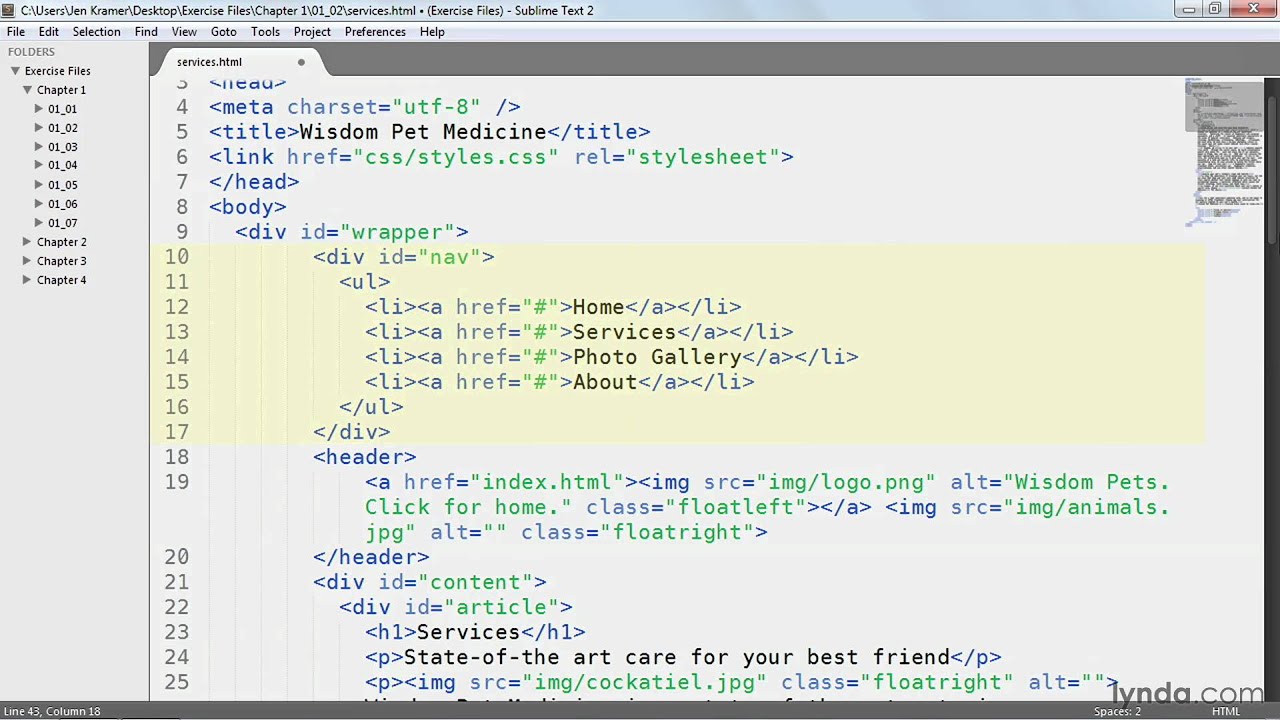
Elements common to most web pages include headers, navigation, and footers. In this tutorial, learn how to implement these elements using header, nav, and footer tags in HTML5. Watch more at http://www.lynda.com/Web-Content-Strategy-tutorials/Web-Semantics/143180-2.html?utm_campaign=XLgS-VwQj3E&utm_medium=viral&utm_source=youtube.
This tutorial is a single movie from the Web Semantics course presented by lynda.com author Jen Kramer. The complete course is 1 hour and 36 minutes and shows how semantics (the process of adding markup, microdata, and metadata to a page) makes websites more search engine friendly, more meaningful, and more future-proof.
Introduction
1. Using HTML5 Semantic Tags
2. Defining Link Relationships
3. Using Microdata from schema.org
4. Adding Metadata with RDFa Lite
Conclusion .